개발을 하지 않아도 노코드솔루션으로 5분만에 팝업을 넣을 수 있다?

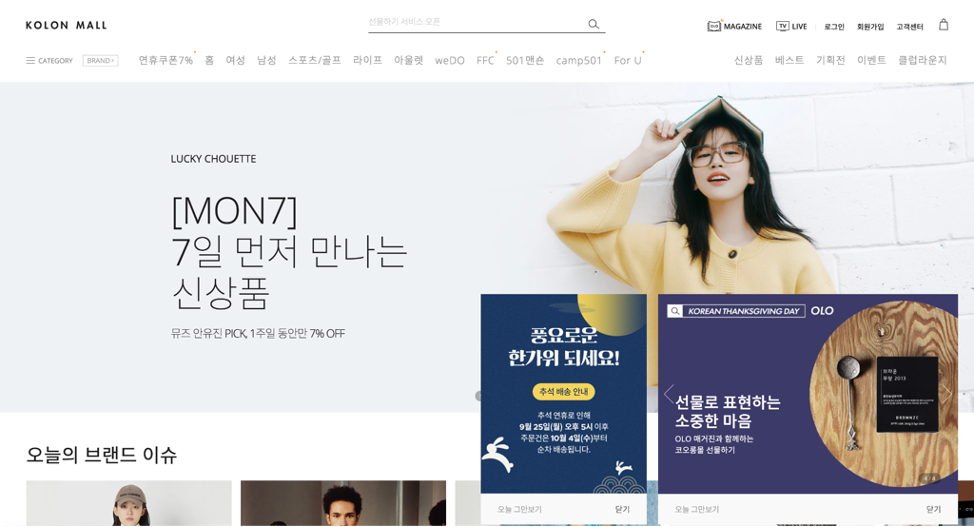
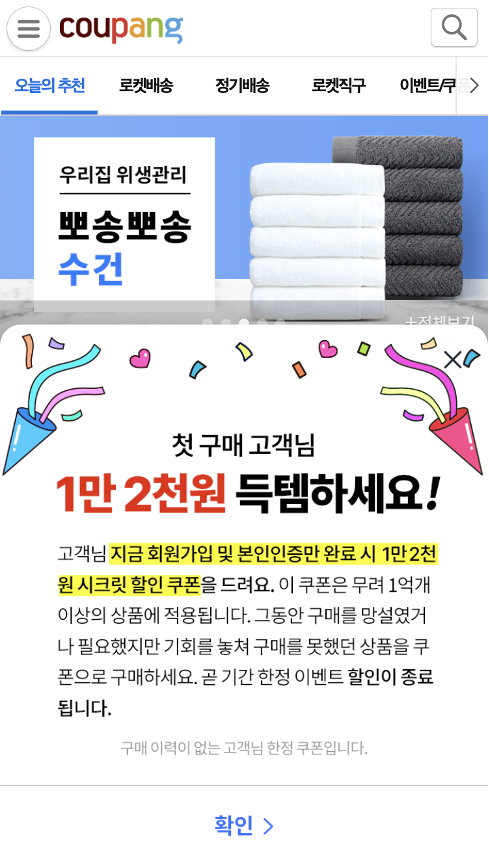
 요즘 대부분의 웹 사이트를 보면 사이트 진입 시 팝업이 존재합니다. 공지사항이나 이벤트가 있을 때 고객들에게 해당 정보를 제공하기 위해 노출시키곤 합니다. 예시로 가져온 사진을 보면 코오롱몰이나 쿠팡의 메인 페이지에서도 팝업을 확인할 수 있습니다. 이런 팝업을 직접 개발하고 적용해서 관리하려면 신경쓸 부분도 많고 상당히 번거로울 거 같은데요..
요즘 대부분의 웹 사이트를 보면 사이트 진입 시 팝업이 존재합니다. 공지사항이나 이벤트가 있을 때 고객들에게 해당 정보를 제공하기 위해 노출시키곤 합니다. 예시로 가져온 사진을 보면 코오롱몰이나 쿠팡의 메인 페이지에서도 팝업을 확인할 수 있습니다. 이런 팝업을 직접 개발하고 적용해서 관리하려면 신경쓸 부분도 많고 상당히 번거로울 거 같은데요..

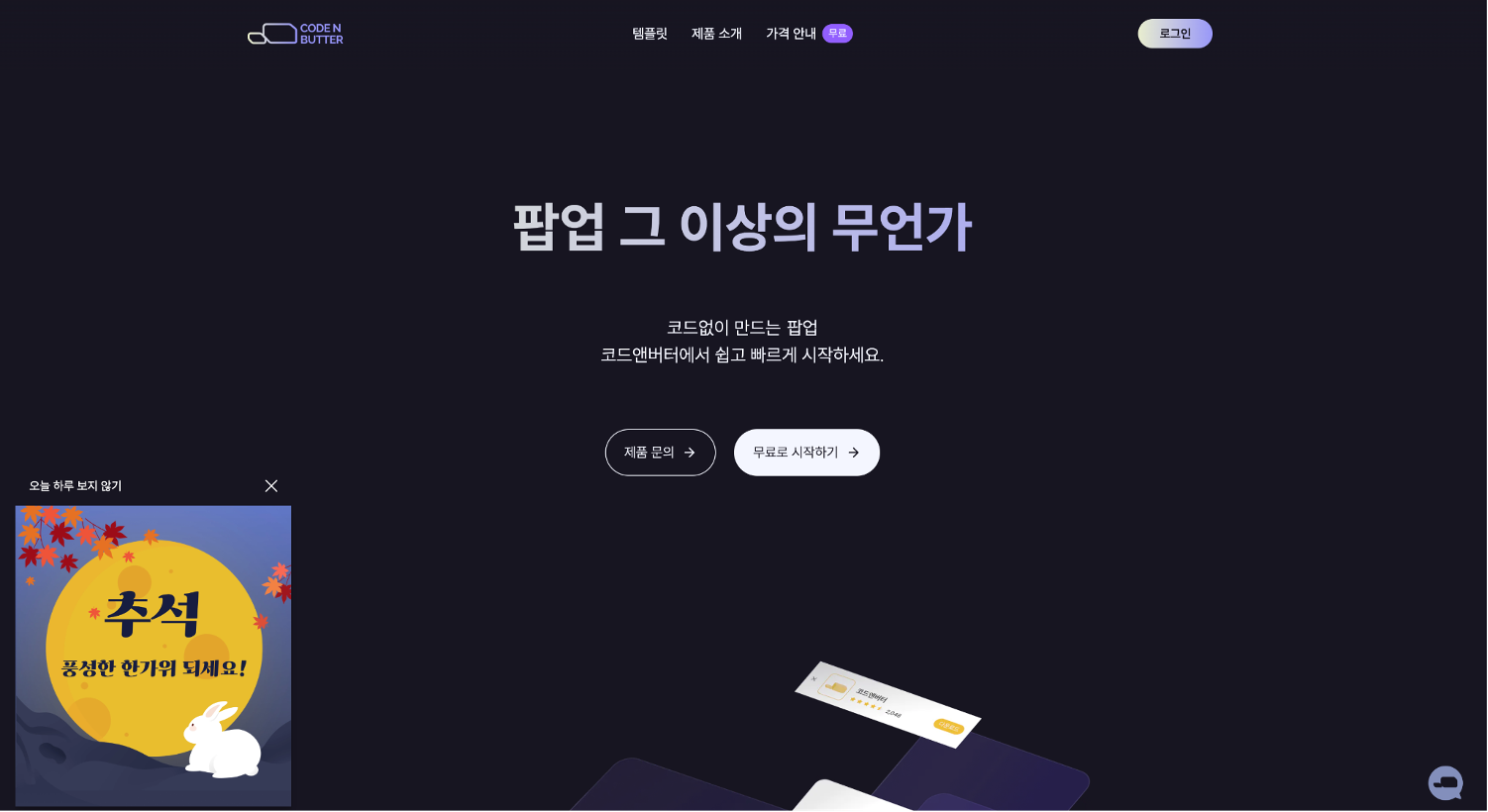
이런 고민을 하고 계신 분이 많을 것 같습니다. 이럴 때 우리에겐 개발 없이 팝업을 설치하는 노코드솔루션이 있습니다. 오늘 소개드릴 노코드솔루션은 바로 코드앤버터(CODE N BUTTER)입니다!

팝업을 만드는 솔루션인만큼 풍성한 한가위가 되라는 기분 좋은 팝업이 코드앤버터 메인 페이지에 떠 있네요. 이런 팝업을 코드 없이 만들 수 있다고? 한번 저도 팝업을 만들어보도록 하겠습니다.
로그인을 하고 웹사이트 추가하기 버튼을 클릭합니다.

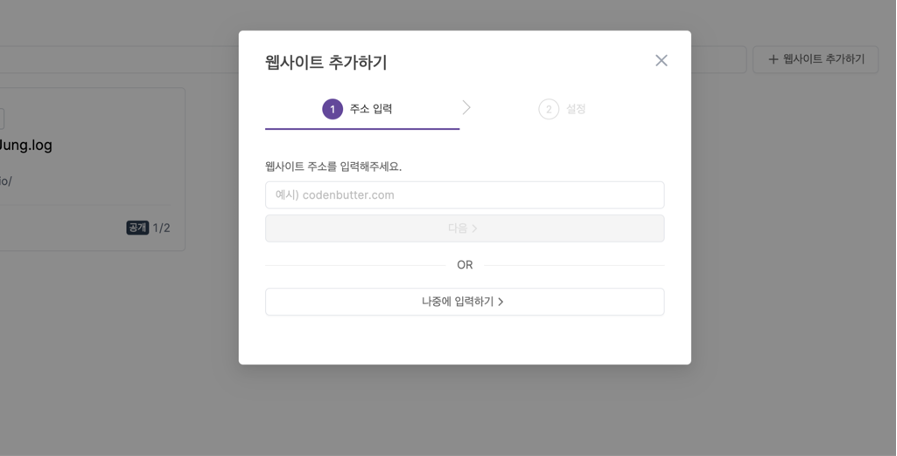
웹사이트 주소를 입력하고 다음으로 넘어가면

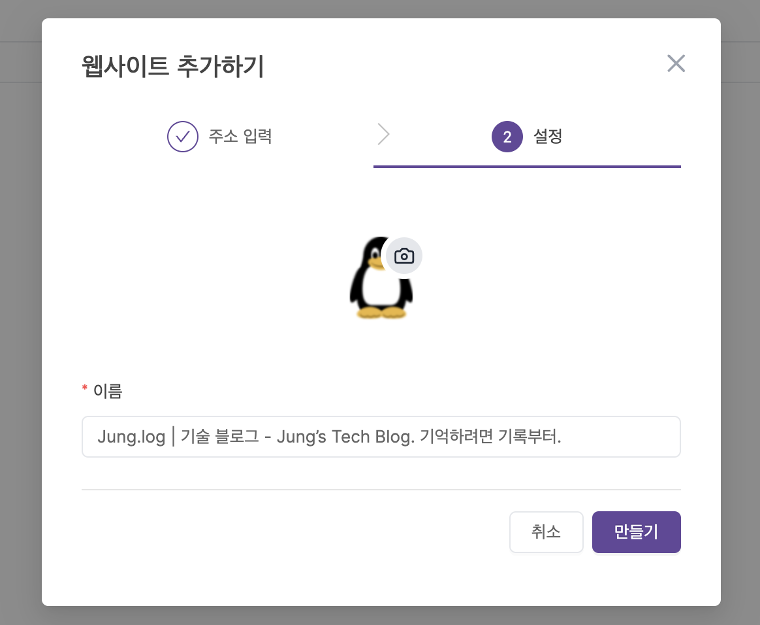
팝업을 설치하려는 웹사이트의 대표 아이콘(favicon)과 사이트의 title을 읽어서 보여주는 것 같네요. 그대로 둬도 되고 수정해도 됩니다. 다 입력했다면 만들기 버튼을 클릭합니다.

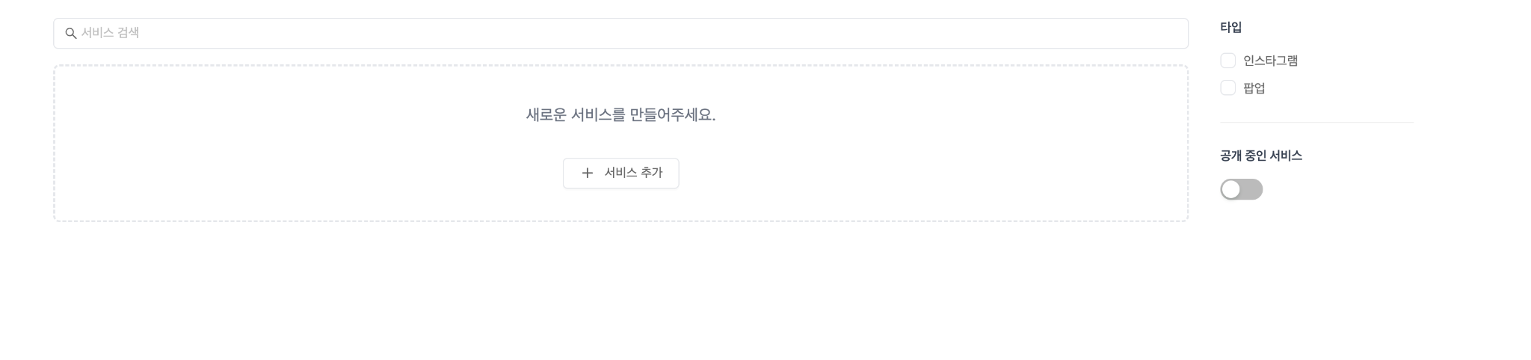
서비스 추가 버튼을 클릭합니다.

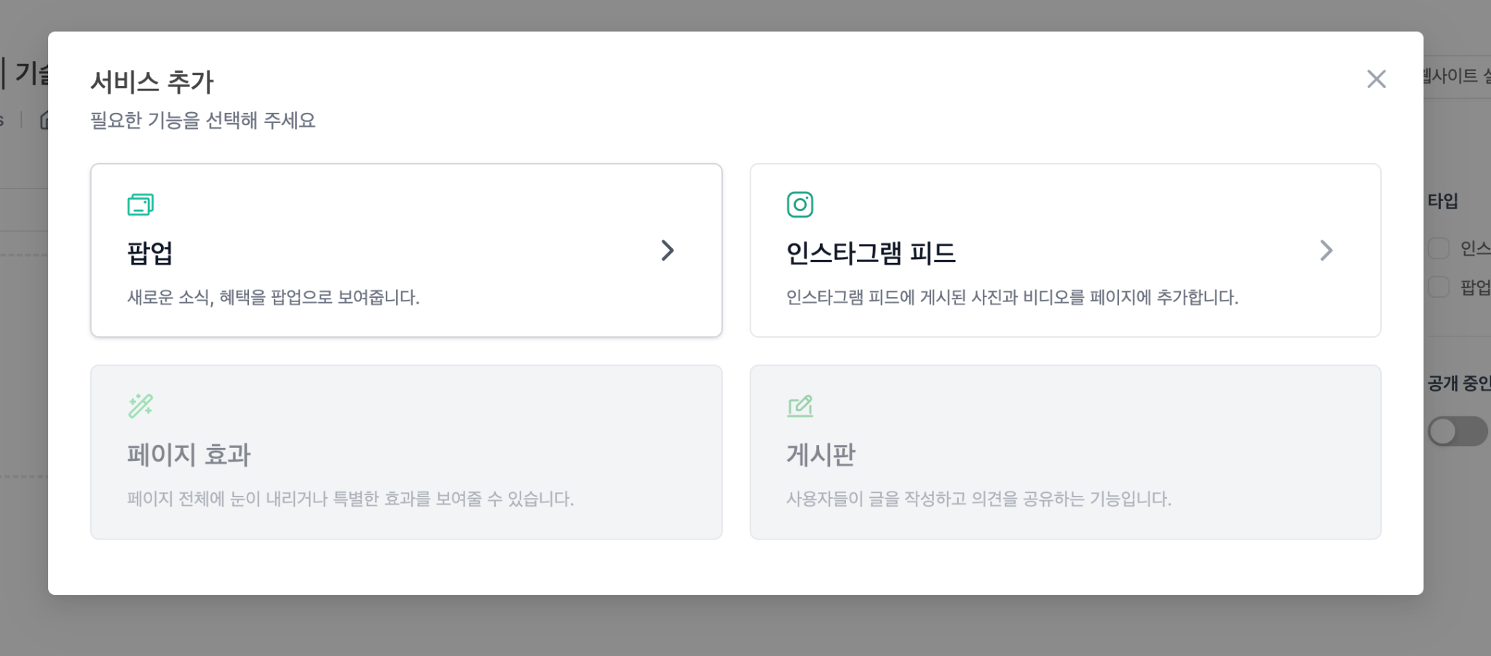
팝업, 인스타그램 피드, 페이지 효과, 게시판 4개의 서비스가 있지만 현재 제공하고 있는 서비스는 팝업과 인스타그램 피드가 있네요. 저는 그 중 팝업을 만들어보겠습니다.

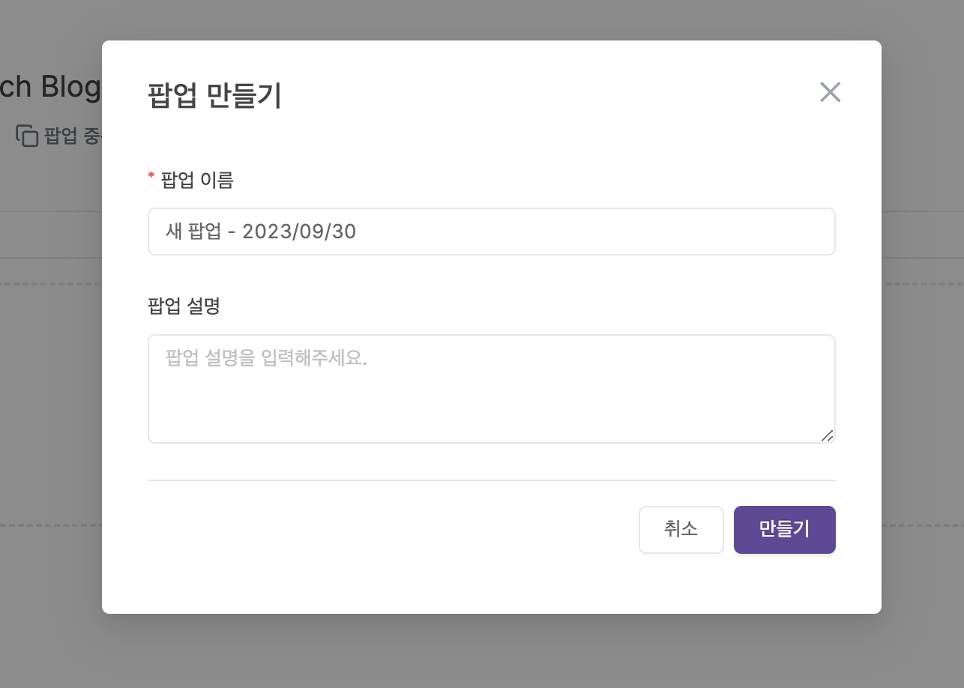
팝업 이름과 설명을 입력하고 만들기 버튼을 클릭합니다.

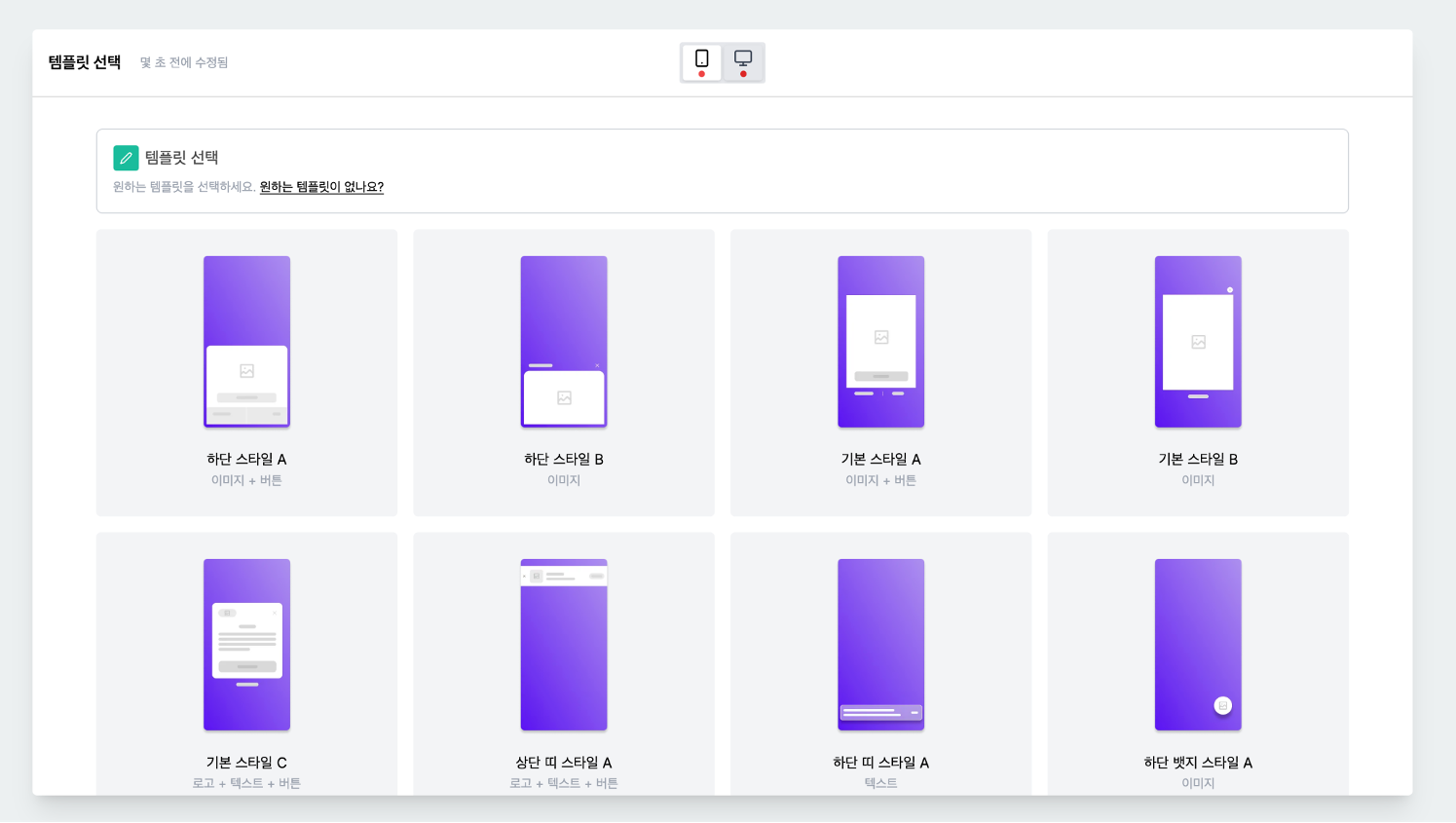
모바일과 데스크탑 모두 팝업 스타일을 지정할 수 있어 엄청 편리해보입니다.

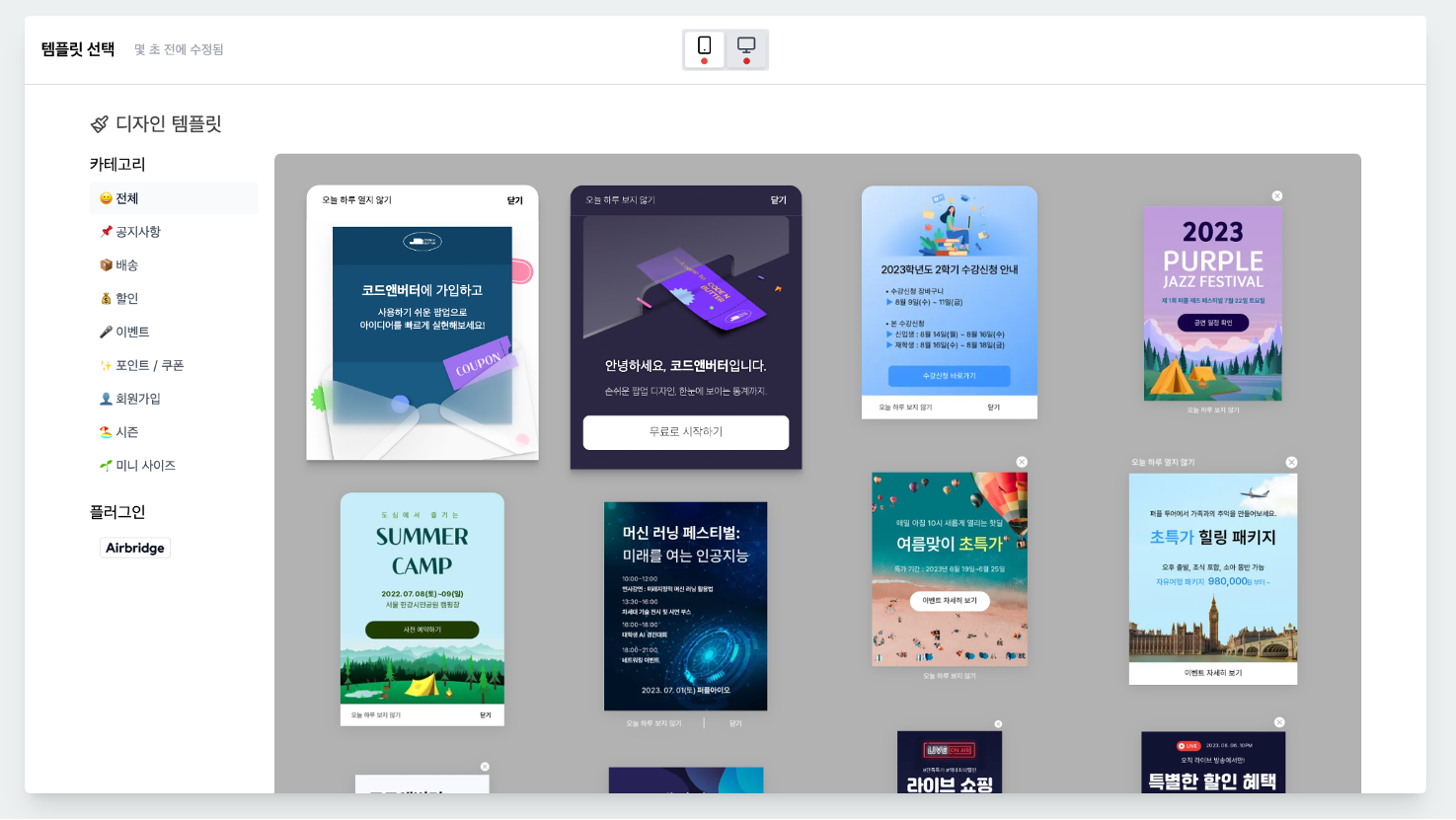
저처럼? 디자인에 소질이 없는 사람들을 위해 다양한 디자인 템플릿을 제공하고 있습니다. 코드앤버터는 예쁜 템플릿을 많이 제공하고 있네요.

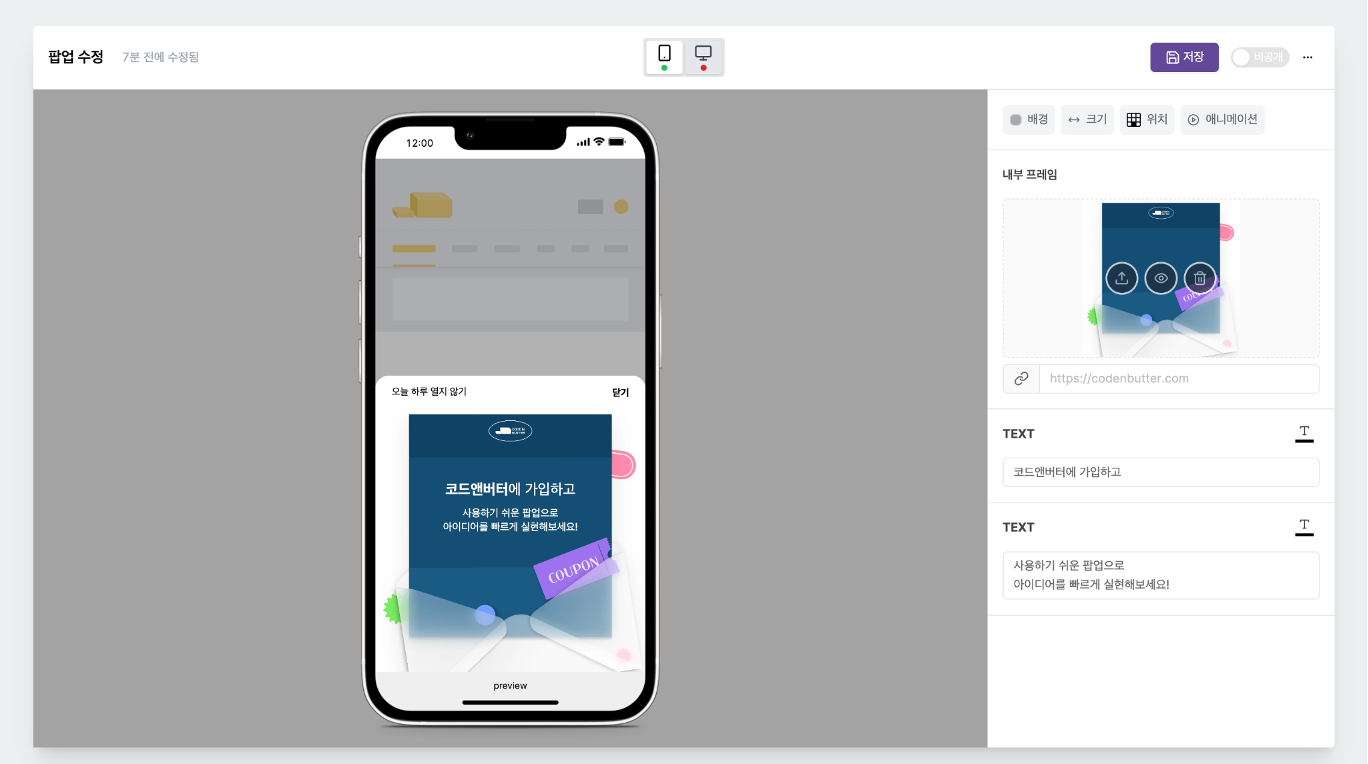
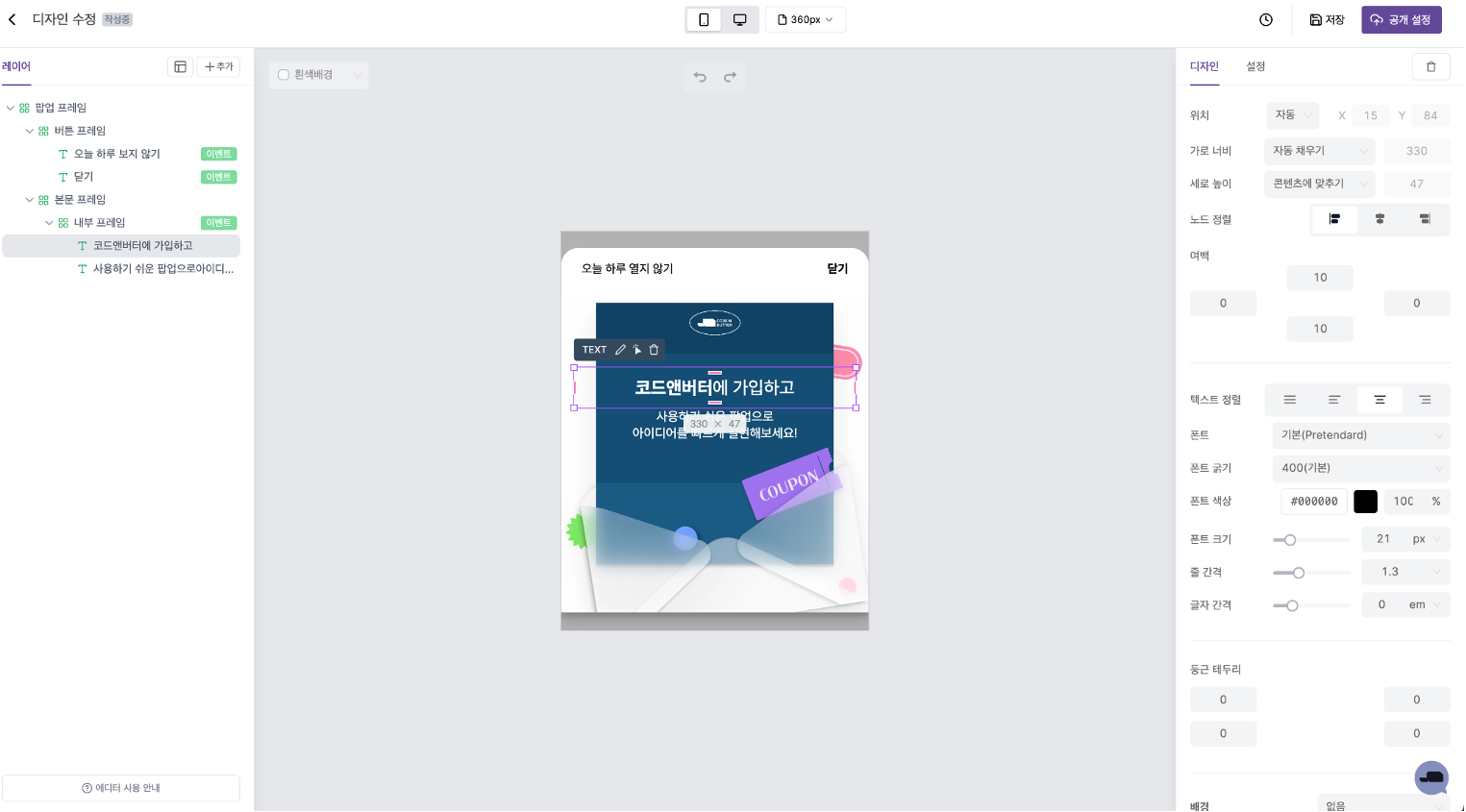
템플릿 하나를 선택하면 팝업 수정 화면으로 이동합니다. 팝업 내부에 보여질 기본 프레임(배경 이미지)을 넣을 수 있고, 팝업 클릭 시 이동되는 링크, 텍스트 메시지를 수정할 수 있도록 입력창이 있습니다. 또한 4가지의 디테일한 팝업 조절 기능도 이용할 수 있습니다. 배경 항목은 팝업 이외의 영역에 대한 명암, 투명도 조절 기능에 대한 항목이고, 크기 항목은 팝업의 크기 조절 기능에 대한 항목입니다. 위치 항목은 팝업의 위치 조절 기능에 대한 항목이고, 애니메이션 항목은 팝업에 대한 애니메이션 조절 기능에 대한 항목입니다. 위 템플릿에서 더 수정하고 싶은 디자인 영역이 있다면 디자인 수정 버튼을 클릭해 에디터 화면으로 이동할 수 있습니다.

왼쪽 영역에 레이어 구조로 표시되어 확인하기 쉽고, 가운데는 우리가 만드는 팝업 미리보기 영역이고, 오른쪽 영역에는 세부 디자인 요소들이 있습니다. 이 화면만 봐도 팝업을 엄청 디테일하게 만들 수 있다는 것을 알 수 있습니다.
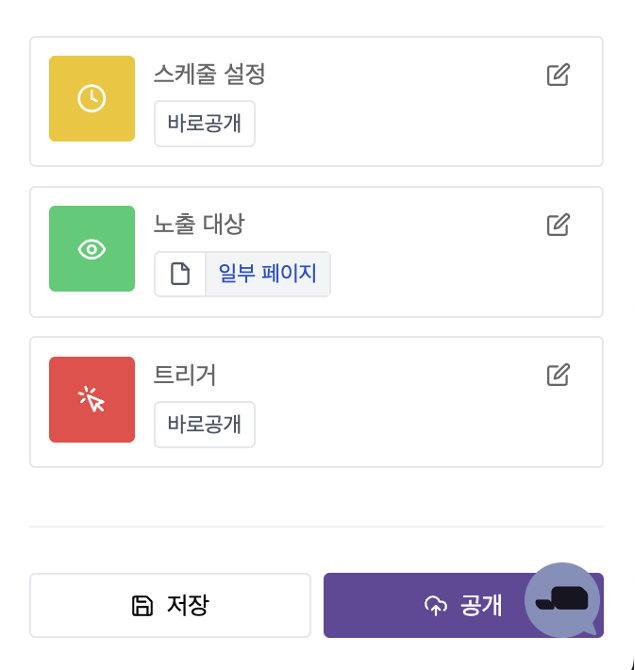
다 만들었으면 저장을 하고 공개 설정 버튼을 클릭합니다.

스케줄 설정에서 바로 공개시킬 것인지 특정 기간에 공개시킬 것인지 세팅할 수 있습니다. 노출 대상을 클릭해 팝업이 보이거나 보이지 않는 조건을 디테일하게 세팅할 수도 있습니다. 트리거 설정에서는 사용자가 페이지 진입 후 일정 시간만큼 기다린 후 팝업을 공개시킬 수도 있고, 사용자가 페이지를 이탈하려는 움직임을 감지하면 팝업을 공개시킬 수도 있습니다. 또한 스크롤을 일정 범위 만큼 내리면 팝업이 나오도록 세팅할 수도 있습니다. 팝업을 다 만들었으면 어떻게 내가 원하는 사이트에 추가할 수 있을까요? 그냥 스크립트 한 줄만 넣으면 됩니다!
방금 만든 팝업에 대한 웹 사이트 설정을 클릭합니다.

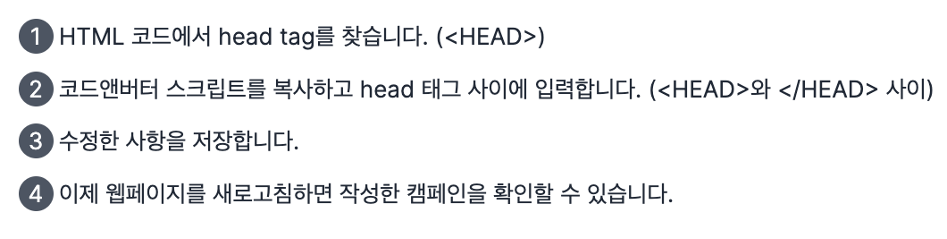
스크립트 설치 메뉴를 클릭하여 우리가 추가해야 하는 script문을 확인할 수 있습니다.
<script src="https://buttr.dev/butter.js" data-site-id="사이트id" async></script>

코드앤버터에서 설명하는대로 따라하면 성공!

이렇게 노코드솔루션 코드앤버터를 이용하면 개발 없이 팝업을 사이트에 추가할 수 있습니다.
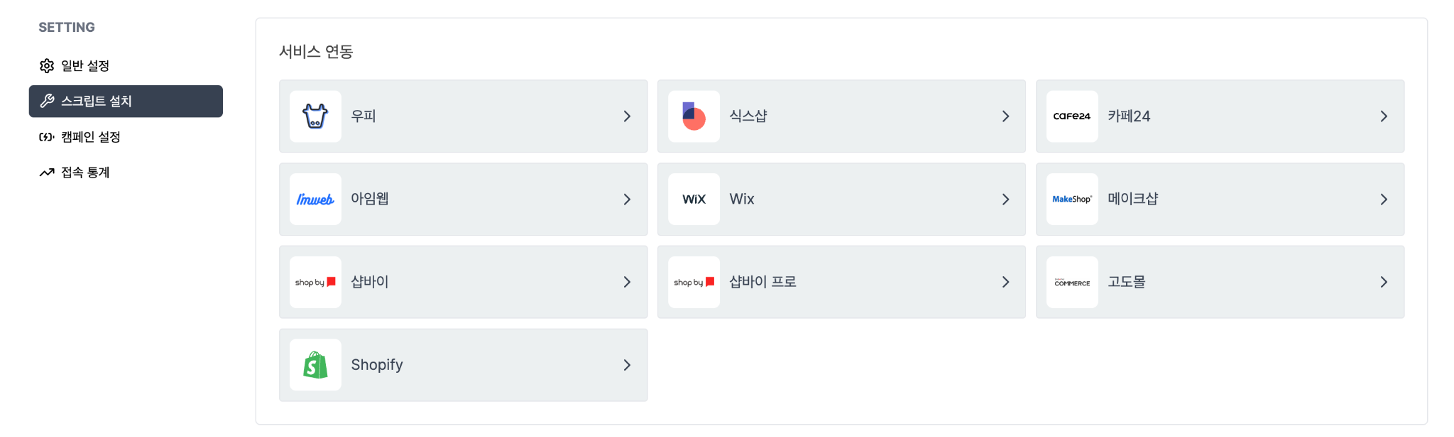
추가로 카페24, 우피, 식스샵, Shopify, 아임웹 등 다양한 서비스와도 연동이 가능해 아주 편리합니다.

본 포스팅은 소정의 원고료를 지원받아 작성된 후기입니다.
